TLDR
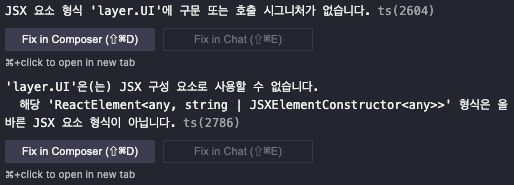
React에서 Functional Component가 아닌 함수에서 하나의 property로 ReactElement를 받아서 렌더링 하려고 하다가 발생한 에러입니다. 해당 type을 React.ReactElement로 선언하고, 사용하는 곳에서 JSX 형태의 UI를 넣자, ' JSX 요소 형식에 구문 또는 호출 시그니처가 없습니다.' 에러가 발생했습니다.

코드
export interface Types {
UI: React.ReactElement;
}
...
tmpFunction(<Component />);
다음과 같이 type을 선언하고 함수에 Component를 발생하니 위 스크린샷 에러가 발생했습니다.
문제
해당 에러가 발생하는 이유는 React.ReactElement와 <Component />는 엄밀히 보면 다르기 때문입니다.
Component === React.ReactElement
<Component /> !== React.ReactElement
Functional Component를 생성하고 JSX형태로 선언하면 React 는 해석할 때, React.createElement(Component) 같은 형태가 됩니다. createElement는 이미 실행되는 함수, React.ReactElement는 Functional Component를 바라게 되어 해당 문제가 발생합니다. 따라서 해결방법은 두 가지가 있을 수 있습니다.
해결방법 1
export interface Types {
UI: () => JSX.Element;
}
...
tmpFunction(<Component />);
해결방법 2
export interface Types {
UI: React.ReactElement;
}
...
tmpFunction(Component());'React' 카테고리의 다른 글
| Cloudflare에서 성능저하가 심하게 발생한다! ( AWS EC2 + ACM + CloudFront + Route53 + WAF 로 전환하기 ) (0) | 2025.03.29 |
|---|---|
| React에서 안전하게 HTML 렌더링하기: dangerouslySetInnerHTML의 대안 (0) | 2025.02.26 |
| [React] 비즈니스 / 도메인 로직을 통해 코드 응집도 높이기 (3) | 2024.12.03 |
| [React] 뒤로가기 시 상태 유지하기 ( useNavigationType, popstate ) (1) | 2024.11.15 |
| [React] 웹뷰로 연결된 Android Stuiod / IOS 에 데이터 주고받기 ( 브릿지 통신 ) (0) | 2024.11.11 |
